Project Stats
- Type Employer
- Platform Web
- Status Published
Project Roles
- User Researcher
- UI Designer
- Frontend Designer
- Visual Designer
Project Goal
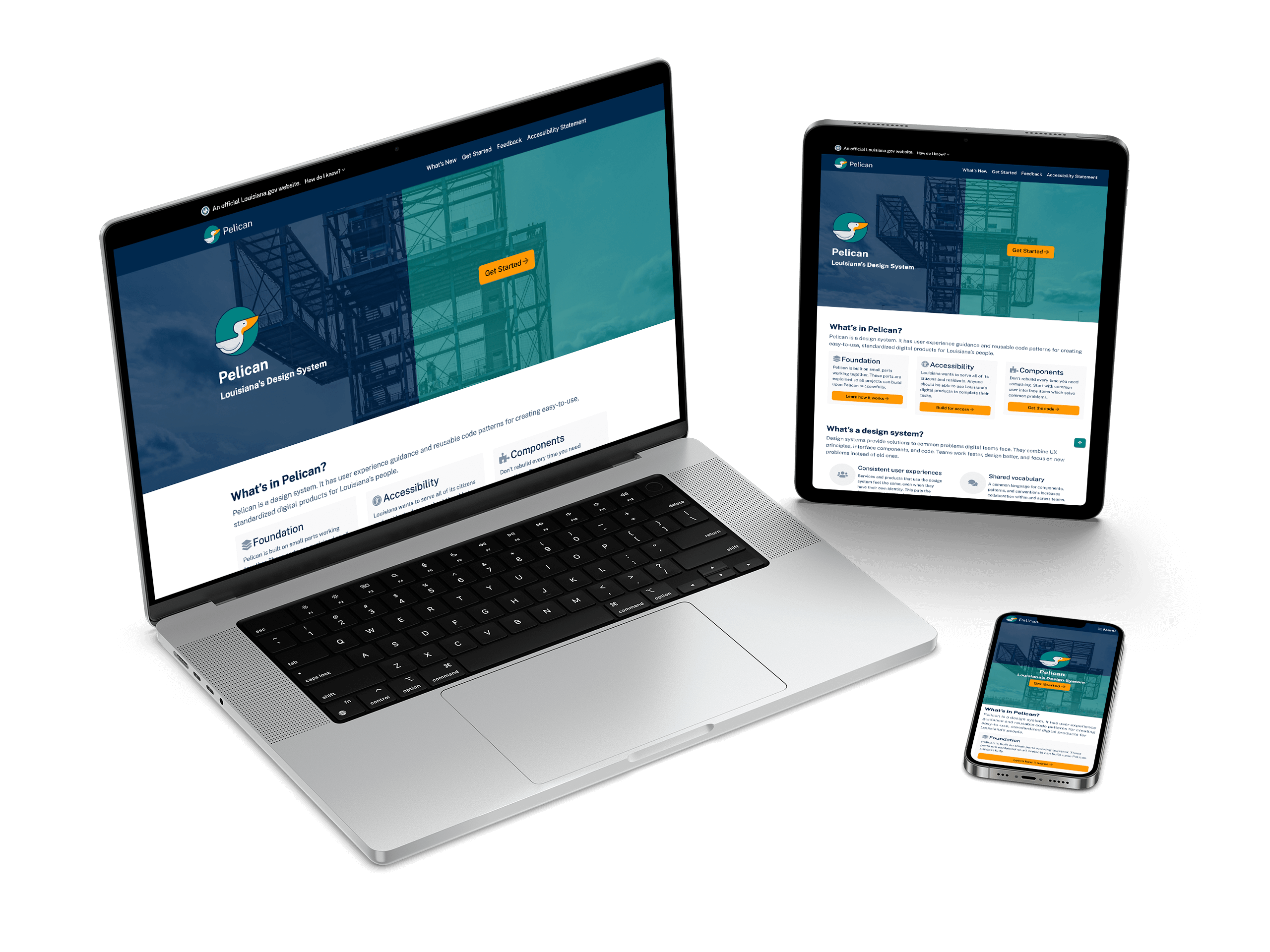
Create and maintain a design system to enable developers and designers to reuse proven user experience patterns within an ecosystem of organizations. It’s named Pelican Design System and is being actively designed and developed for official web aplications for the state of Louisiana.
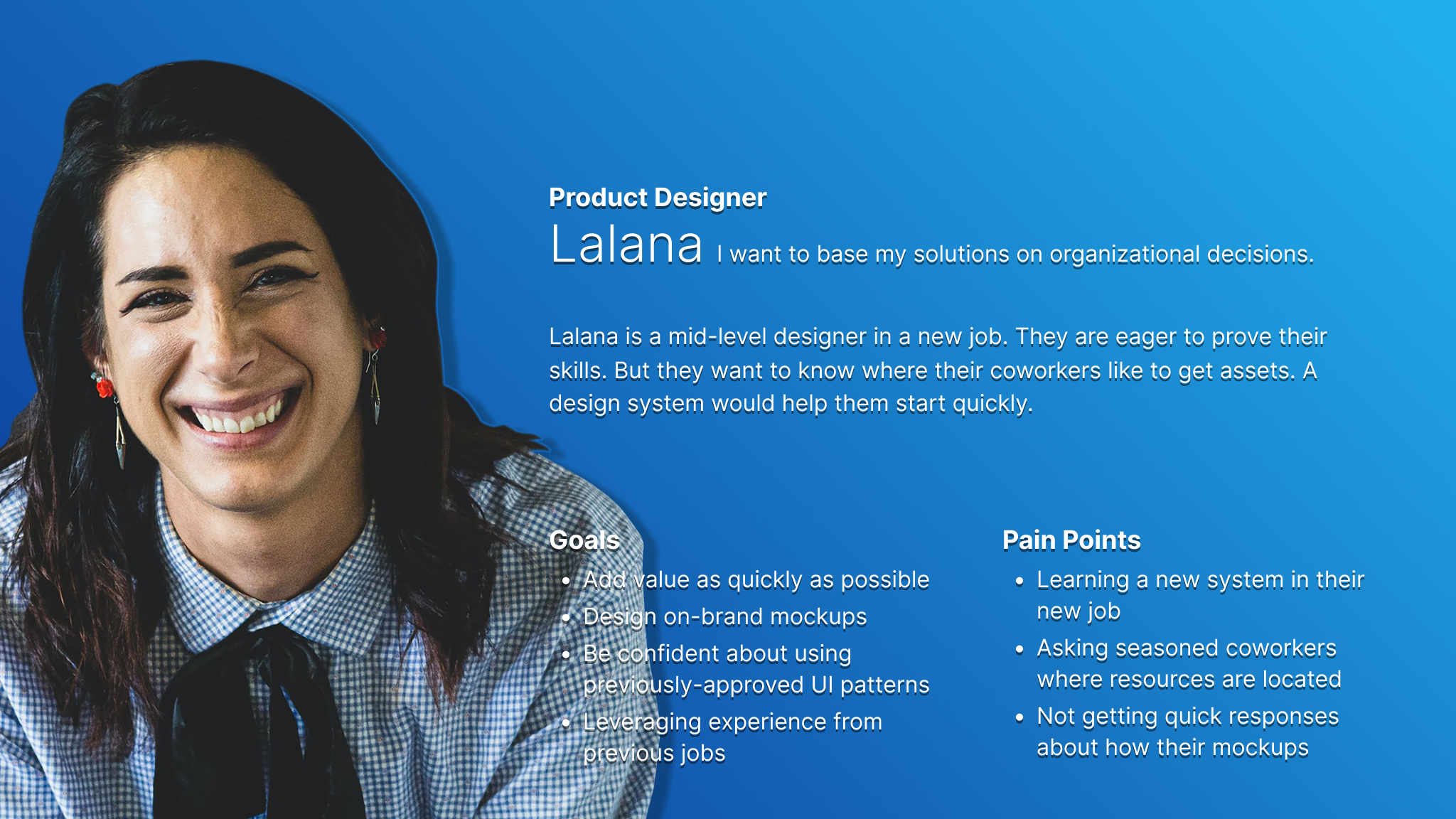
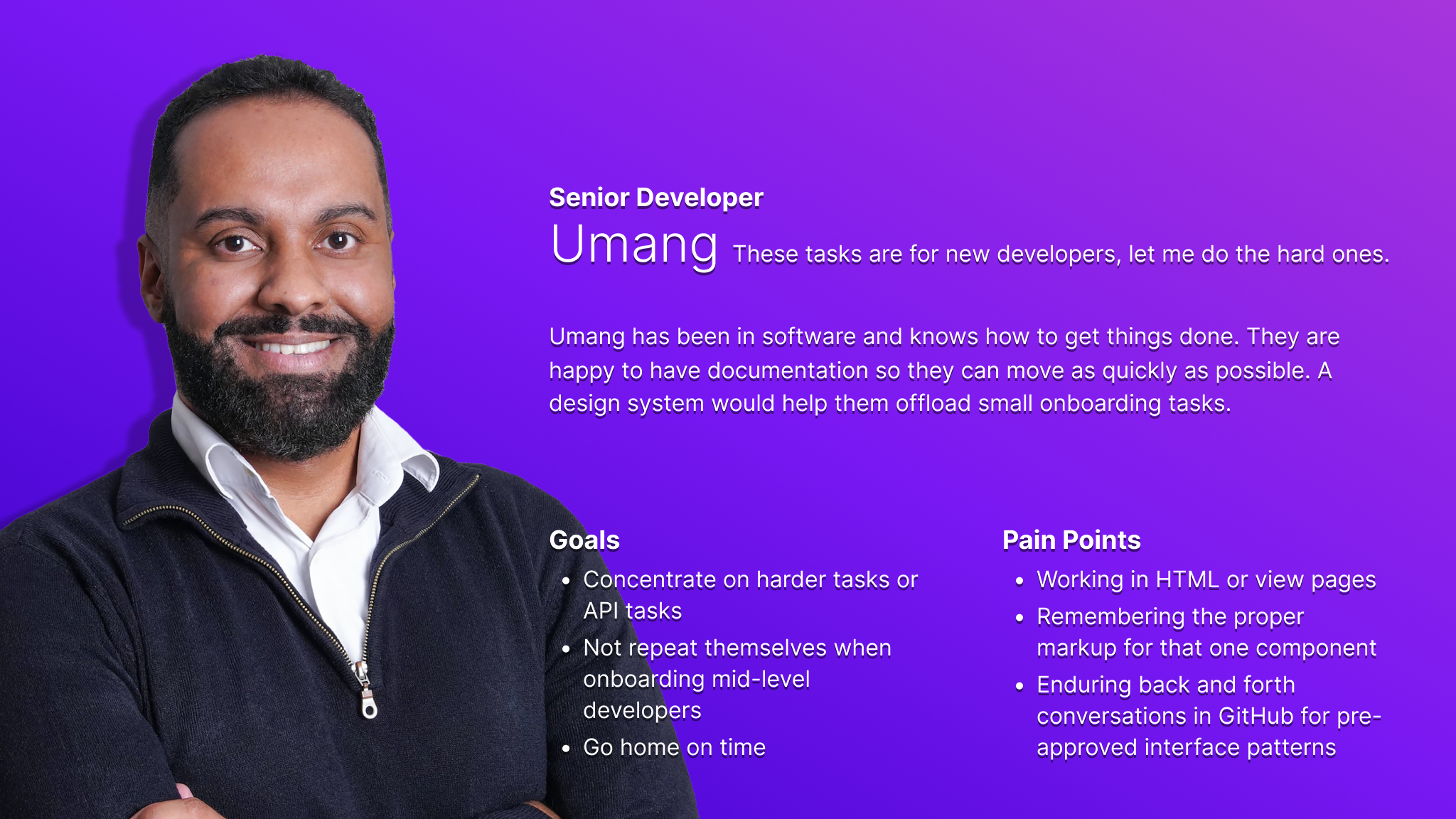
Target Audience
The primary users for this design system are senior developers, mid-level developers, junior developers, and user experience designers. Seondary users are the business analysts and product owners. Tertiary users are stakeholders who decide to adopt the design system for their products.


Research & Key Challenges
The design system’s original research was performed by taking a user interface inventory of two vast web applications which were being modernized. But, research never stops. The design system is continually applied to unknown web applications which were not updates for many years. As these obscure web applications are discovered new components are added to the design system if it can be used in more than one place.
Many stakeholders were unaware of the value of a unified user experience across official products so convincing them of its value is an ongoing effort. Performing an inventory across a myriad of official web applications is a monumental task for which the design system has to flexible to accomodate unknown use cases.
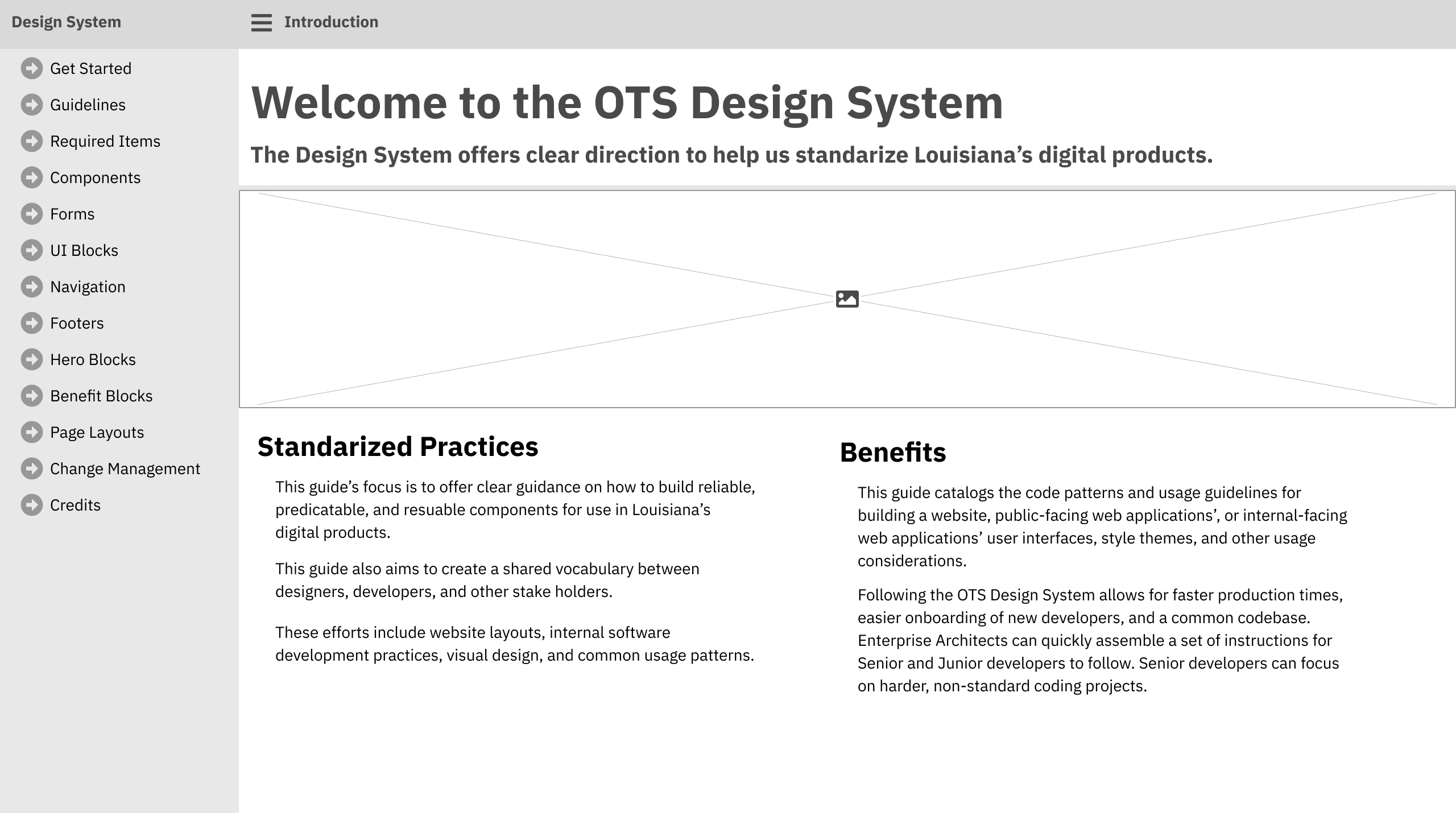
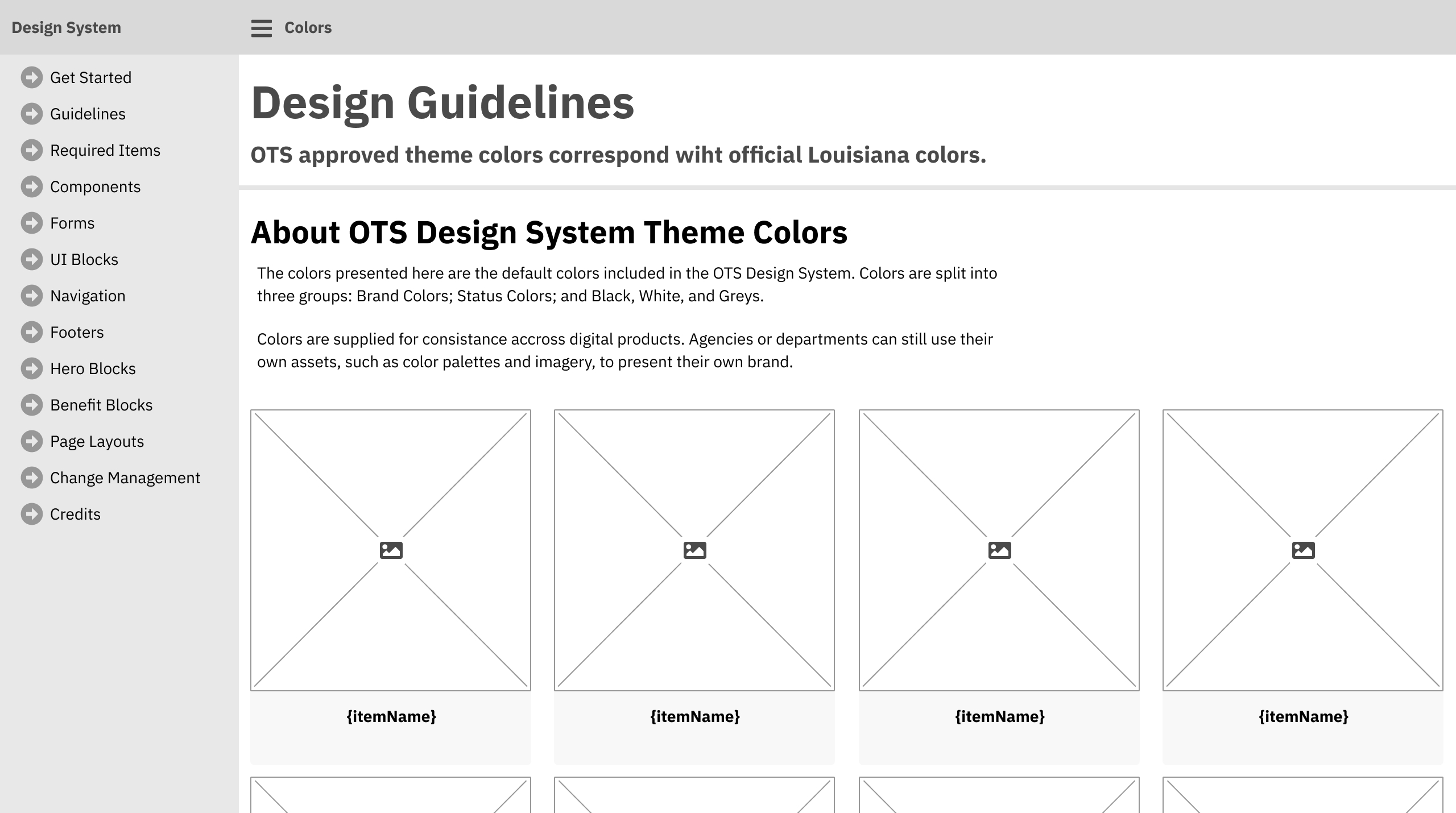
Initial Design Concepts & Wireframes
Original concepts were created as wireframes between design team members. We chose final concepts from those which the whole team agreed could be most easily “sold” to external stakeholders. Wireframes were shared with business analysts and developers as they will have the most exposure to the design system outside of the design team.


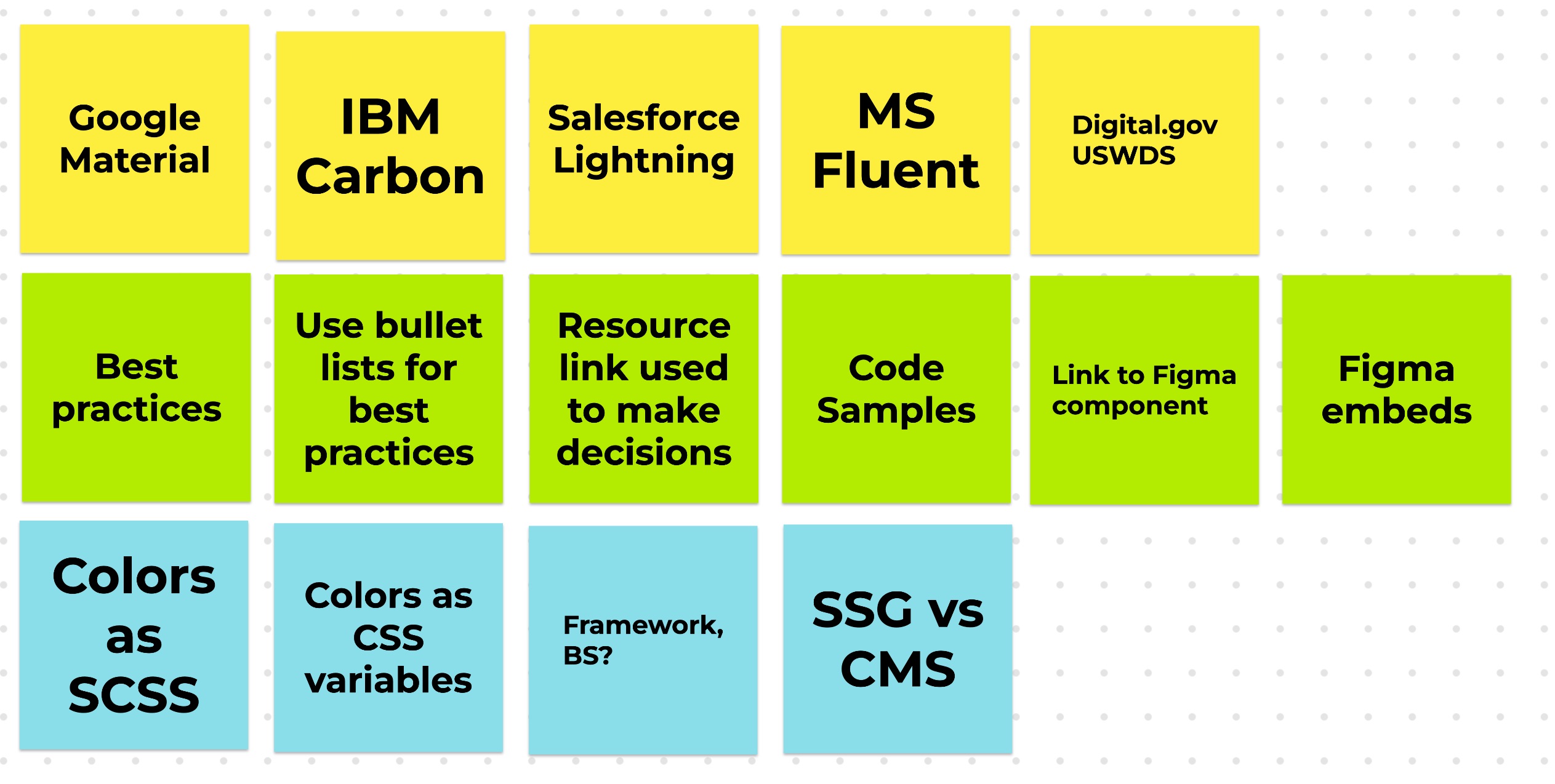
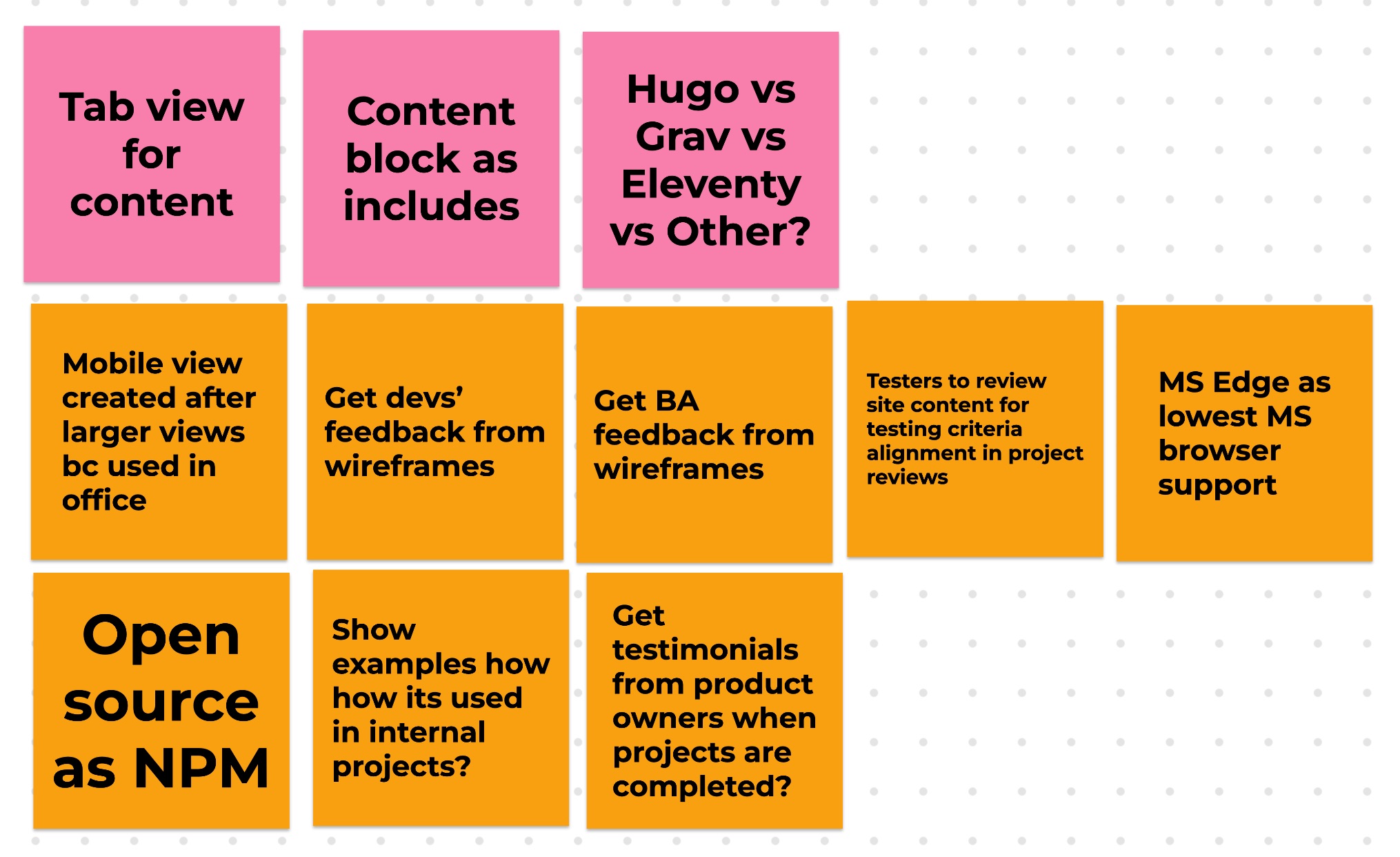
Usability Testing
Usability testing started out by gathering successful design systems as inspirations. We choose design systems for which we could easily benefit from its creator’s “halo effect” to prove parallel values. We also used wireframes to create imaginary, but feasible interface scenarios to show how the system would provide quicker turn-arounds and reusable benefits.


Conclusion
The Pelican Design System is currently at version 1. Version 2 is close to release. Pelican 3 is actually in the early research and ideation stage to build it from scratch instead of basing it upon Bootstrap.